<html>
<head><title>Assignment 6 ii</title>
<style type="text/css">
#main{
width:1056px;
background-color:cyan;
}
#header{
height:80px;
background-color:#7B68EE;
}
#menu{
height:40px;
background-color:yellow;
}
#banner{
height:140px;
background-color:#9370D8;
}
#nav1{
float:left;
height:400px;
width:200px;
background-color:yellow;
}
#detail{
float:left;
height:400px;
width:656px;
background-color:#ffffff;
}
#nav2{
float:left;
height:400px;
width:200px;
background-color:yellow;
}
#footer{
height:50px;
background-color:#4682B4;
}
</style>
</head>
<body topmargin="0" leftmargin="0" >
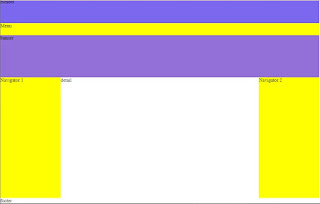
<div id="main" >
<div id="header" >Header </div>
<div id="Menu" >Menu </div>
<div id="banner" >banner </div>
<div id="nav1" >Navigator 1 </div>
<div id="detail" >detail </div>
<div id="nav2" >Navigator 2</div>
<div id="footer" >footer </div>
</div>
</body>
</html>


إرسال تعليق